반응형
SMALL
Props?
- properties로 특성이라는 의미를 가지고 있다. 컴포넌트의 특성을 나타낸다.
- props는 부모 컴포넌트로부터 자식 컴포넌트에 데이터를 보낼 수 있게 해주는 일종의 방식이다.
- 자식 컴포넌트에서 변경이 불가하다.
특징
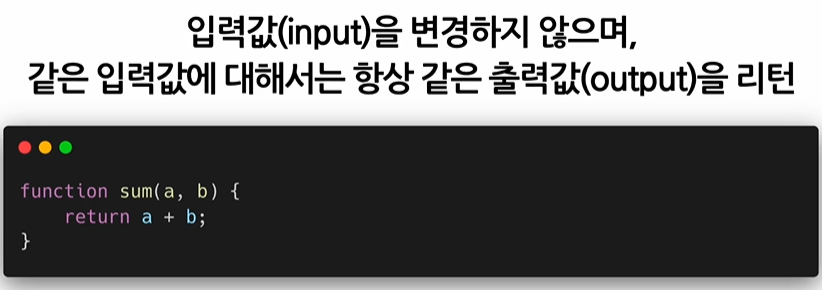
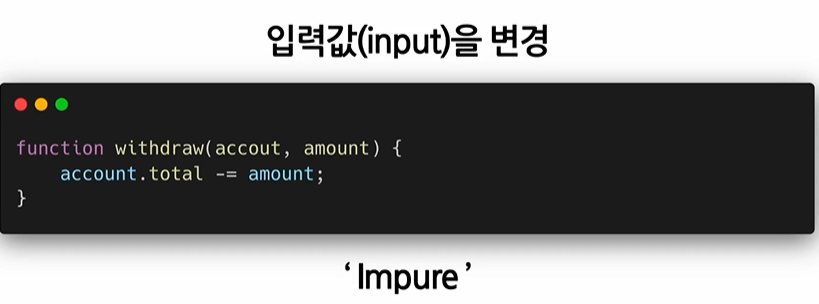
- Read-Only(읽기전용) -> 값을 변경할 수 없다.
(ex. 붕어빵을 다 구우면 속재료를 바꿀 수 없는 것 처럼...)
-다른 props의 값으로 element를 생성하려면 ?
-> 새로운 값을 컴포넌트에 전달하여 새로 Element를 생성(
이 과정을 통해 엘리먼트가 다시 rendering 됌)
State?
- 영어 의미 그대로 '상태'를 의미한다.
- 한 컴포넌트 안에서 유동적인(변경가능) 데이터를 다룰 때 사용된다. 컴포넌트 안에서 데이터를 변경 할 수 있다.
**부모로부터 받는 속성 : props / 내가 직접 사용하는 속성 요소 : state


Props(컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체) 사용법
---

반응형
LIST
'프론트엔드 > 리액트(React)' 카테고리의 다른 글
| 여러 개의 Component 렌더링 하기, map(), List의 key (0) | 2023.08.30 |
|---|---|
| 코드펜으로 리액트 실행하기 (0) | 2023.08.29 |
| react에서의 state 와 lifecycle (중요) (0) | 2023.08.28 |
| 리액트 개발할 때 환경 셋팅하기 / JSX (0) | 2023.08.25 |
| 리액트 기초 개념 (0) | 2022.01.12 |


