vue3 라이브러리 primevue 적용 및 사용하기

vue3를 사용하게 되면서 다양한 라이브러리들 중 Primevue를 사용하게 되었다.
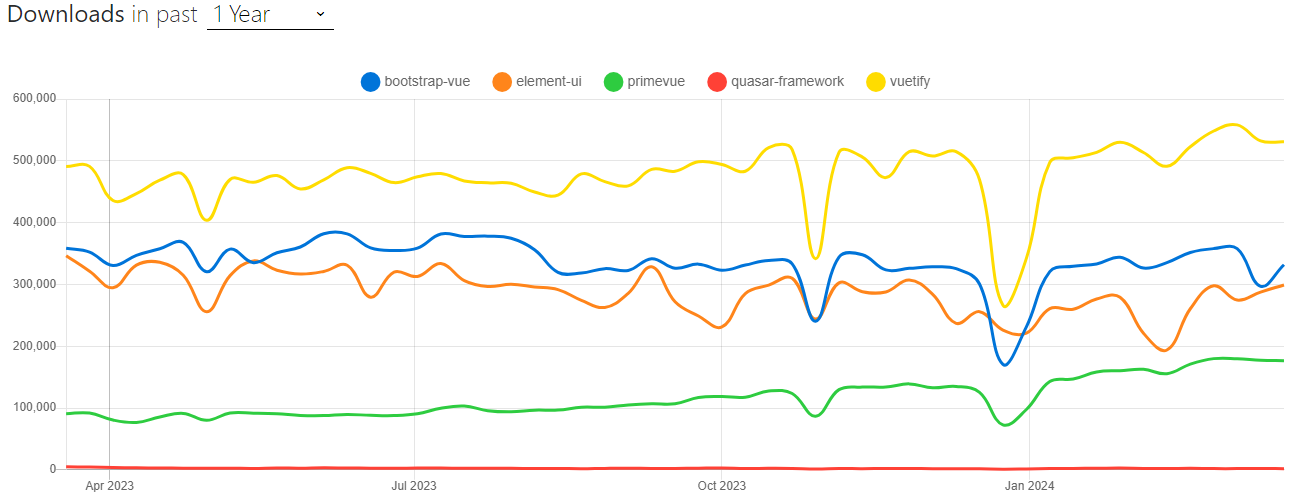
아래 링크에서 각 라이브러리의 점유율을 확인 할 수 있었다.
https://npmtrends.com/bootstrap-vue-vs-element-ui-vs-primevue-vs-quasar-framework-vs-vuetify
bootstrap-vue vs element-ui vs primevue vs quasar-framework vs vuetify | npm trends
Comparing trends for bootstrap-vue 2.23.1 which has 331,837 weekly downloads and 14,446 GitHub stars vs. element-ui 2.15.14 which has 299,101 weekly downloads and 53,903 GitHub stars vs. primevue 3.50.0 which has 176,538 weekly downloads and 7,182 GitHub s
npmtrends.com

역시나 vuetify가 압도적으로 사용되고 있었고 bootstrap-vue > element-ui > primevue > quasar 순이였다.(1년기준)
이번 프로젝트에서 datatable, chart.js를 많이 활용했어야 했는데 primevue에서 자유롭게 활용이 가능했다.
그 외에도 다양한 컴포넌트들이 정말 많았고, 공식 홈페이지에서 각 컴포넌트마다 예시가 잘 보여지고 있었다.
PrimeVue | Vue UI Component Library
The ultimate collection of design-agnostic, flexible and accessible Vue UI Components.
primevue.org
다만 점유율이 낮아서 그런지 구글링을 하면 잘 안나온다는게 함정!
vue3에서 primevue를 사용하는 방법은 아래 링크에 자세하게 설명되어 있다.
https://blog.openreplay.com/how-to-use-primevue-with-vue3/
How To Use PrimeVue With Vue3
Using the PrimeVue library of components for Vue3 development
blog.openreplay.com
이번에는 ts대신 js를 사용하고 있어서, main.js에 전역으로 전체 primevue 컴포넌트를 import 해줬다.

theme css는 사용하지 않고 직접 커스터마이징 하였다.
primevue 공식홈페이지에서도 많이는 아니지만 무료 템플릿 까지 제공하고 있다.
https://primevue.org/templates/
PrimeVue | Vue UI Component Library
The ultimate collection of design-agnostic, flexible and accessible Vue UI Components.
primevue.org
나는 처음 공부할 때는 템플릿보다는 각각 컴포넌트 직접 끌고와서 테스트 해봤었다.
primevue는 일반 컴포넌트 제공 외에도 테마, tailwind, icons 등 다양하게 제공하고 있어서 함께 활용해보면 좋을 듯 하다.